A
A.1
graph LR
0["Taks"] --> A["🎨 Interactive system design"]
A --> B["Artifact"]
B -->|creates new| 0
class A internal-link;
Needs (problems) exist and users want to have an easy solution to deal with them. Therefore new products are getting developed, targeting those specific needs. However, with the invention of those products so called artifacts also are getting created. Artifacts themselves are new problems, which create new needs, therefore making the Task-Artifact Cycle a cycle.
Example:
- People want to watch sports from home
- → TV gets invented
- People are too lazy to stand up in order to change the program
- → TV remote gets invented
- …
A.2
If driving if fully autonomous there will probably be nothing to do while sitting in the car. Therefore entertainment systems in the car will become much more popular, it could be that already popular game consoles will be integrated into the car. These consoles, however, are designed to be played at home on a couch - they are not explicitly designed to be played in a car. One could imagine that there will be car consoles, specifically designed to be used in a car. More entertainment in a car would also mean users would want a bigger screen (as it always is the case). One way of integrating a huge screen into a car would be to engineer the windshield in a way, so it can be turned into a non-transparent screen on demand.
B
One of the problems with Maslow’s Hierarchy of Needs described in the two articles is that it is unclear what self actualization actually means. It is different from person to person, therefore they asked various people what it meant for them. The result was that most people see self actualization in the pursuit of status. Therefore, they conclude that self actualization is not fundamental and just an alias for other, real goals. But isn’t the pursuit of status already a part of the original hierarchy? In fact it is one level below self actualization. In the article a common critique point was brought up and fought off as elitist: Asking everyday people about self-actualization is a mistake. But isn’t there some truth in it? If you for example asked a person who’s at the bottom level of the pyramid about what “love and belonging” means to them, will they really be able to give an answer to this question without mixing “safety needs” into it? If a person completed the level of “self esteem”, they won’t see the pursuit of it in the self-actualization process anymore.
C
C.1
- Learnability
- Efficiency
- Memorability
- Errors
- Satisfaction
C.2
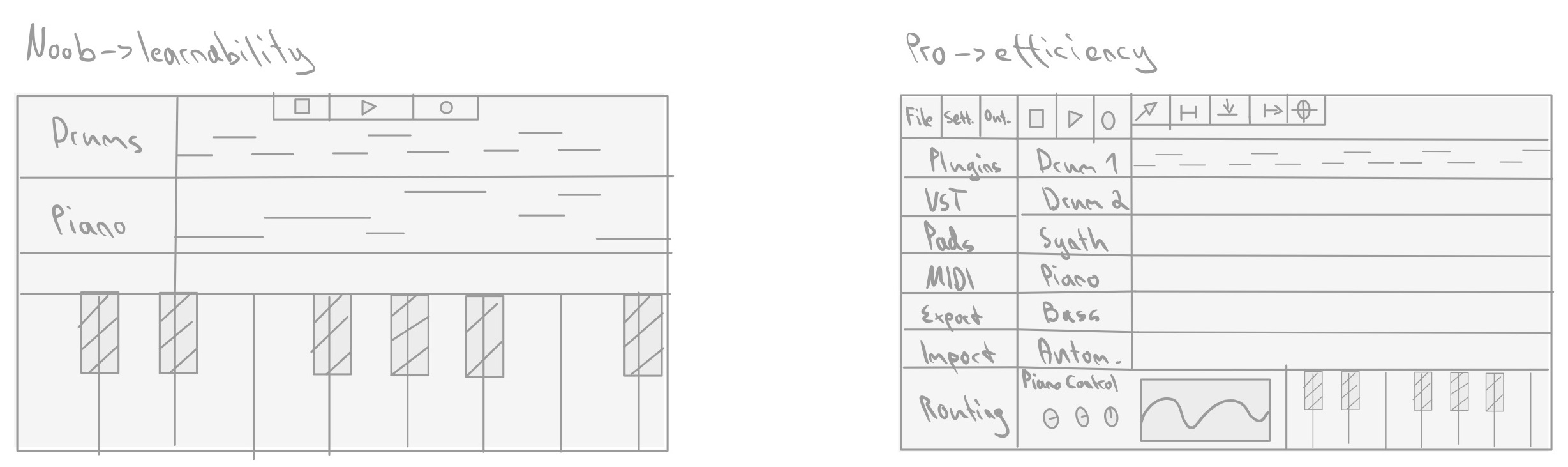
Example: Pro Software Vs. Consumer Software Using professional software is much harder to learn than using normal consumer software because it offers much more capabilities and efficiency (e.g. Wings3D Vs. Blender)

The learnable UI is much easier to use because it has fewer and bigger UI elements. In contrast the efficiency focused UI provides much more information and possible actions of first sight. It also has more tools which will make the workflow much more efficient. A total beginner will probably be overwhelmed by the efficient UI and probably be more productive with the noob friendly application - at least until they learned how to use it. In conclusion the learnability focused UI is much easier to pick up at first as well as more usable for beginners. However, it will soon limit the user in their ability to use the software because of its lack of features and therefore lower efficiency.
C.3
The article describes what users can do in various different time spans, starting at 0.1 second and multiplying it by 10 for each further step. In 0.1 seconds, for example, users can make general judgements about User Interfaces, such as rating them as attractive or unattractive. 0.1 seconds is also the amount of time in which an action feels instantaneous and “real”. Another interesting timestamp is the 10 seconds mark: This is the amount of time it usually takes until a user gets impatient and annoyed by a busy system. The article provides some nice rules of thumb (or heuristics) for designing an interactive system. However, they are just that: Rules of thumb.
D
Perceived affordances the affordances that a user thinks are the actual affordances of an interactive system. Perceived affordances can match with the actual affordances, however that doesn’t always have to be the case. People often assume a door has the affordance to be opened by pulling on the handle (perceived affordance of the door knob) instead of pushing (actual affordance), this is an example where they don’t match. Good design is when preceived and actual affordances match, therefore creating a self explanatory interactive system. Some example for this are: Switches, Steering wheel in a car, Toaster push down thingie…
E
E.1
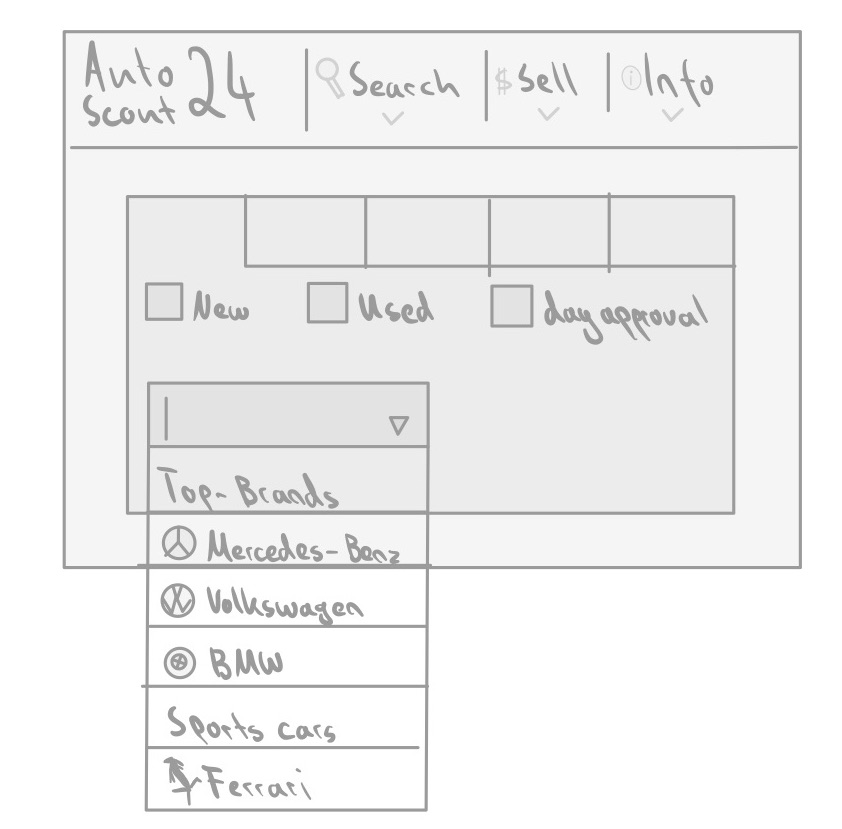
Originally font menus only listed the names of the fonts, without actually showing the font. It was impossible to guess how a font looked like unless you either googled, used or already knew it. Other improvements: Show last used fonts, type of font (header etc.).
E.2