🌈 VS-Railgun
= a VS-Code extension that adds an animated trail to your cursor, which makes it look similar to a projectile fired by a rail gun.

Why?
It was a Saturday night, I just saw Neovides fancy animated cursor and was craving to get something similar for my other text editor, VS-Code. However, there was one problem: I had no clue how to make VS-Code extensions. That’s when I sat down, looked up the nonexistent documentation and started making VS-Railgun. Is it good? No. Was it worth it? Yes!
How?
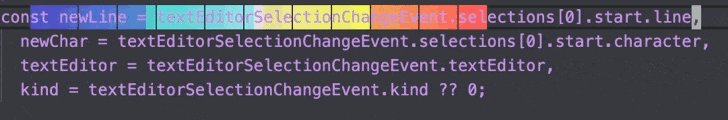
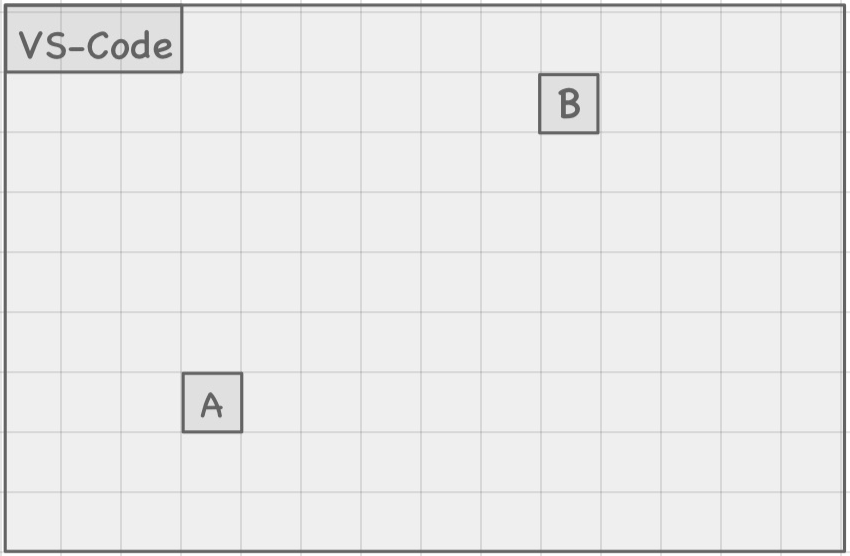
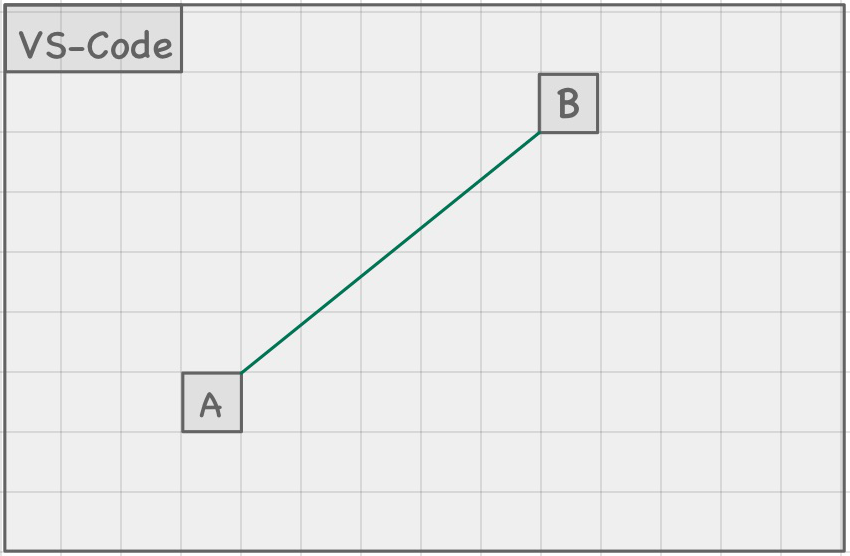
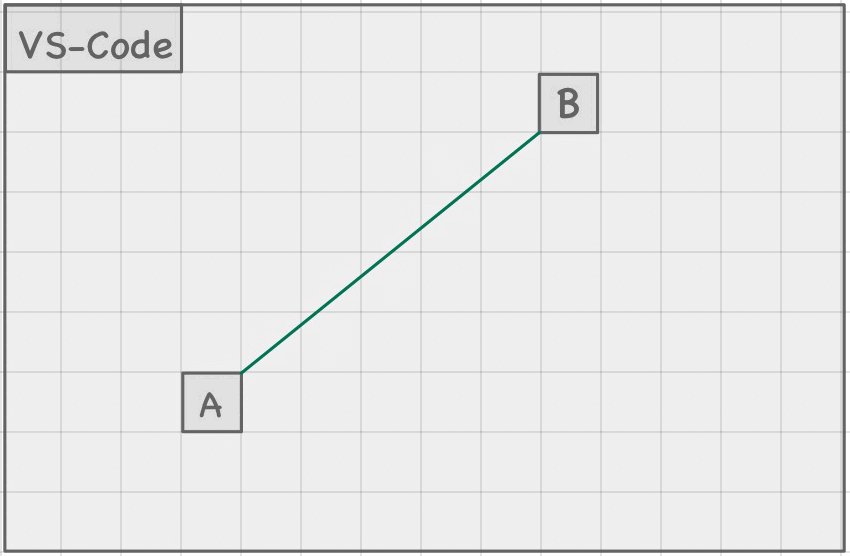
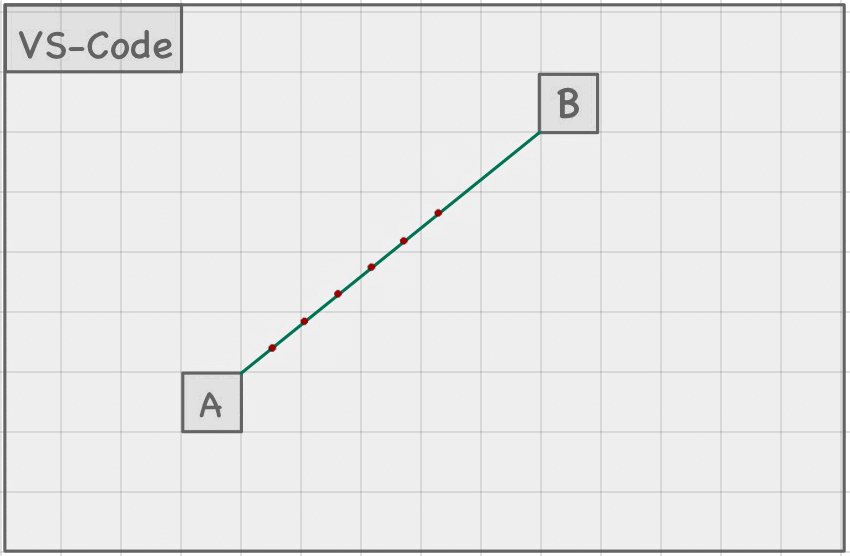
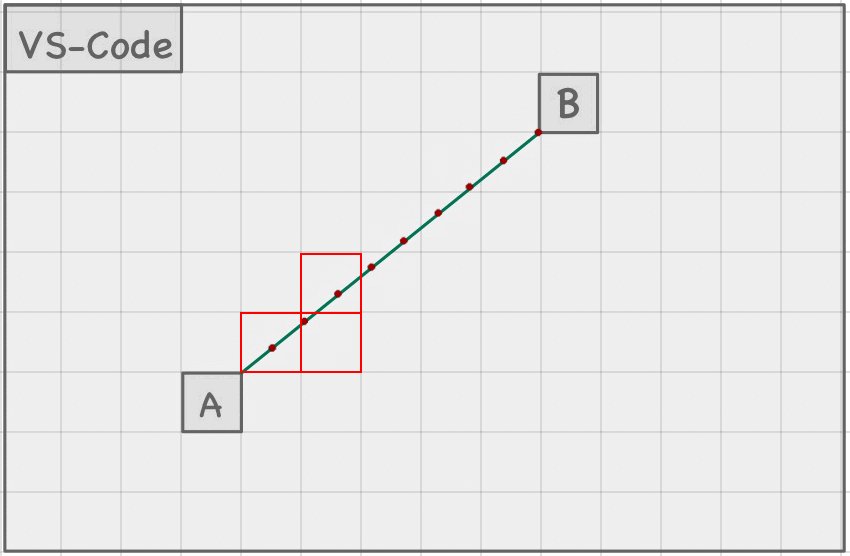
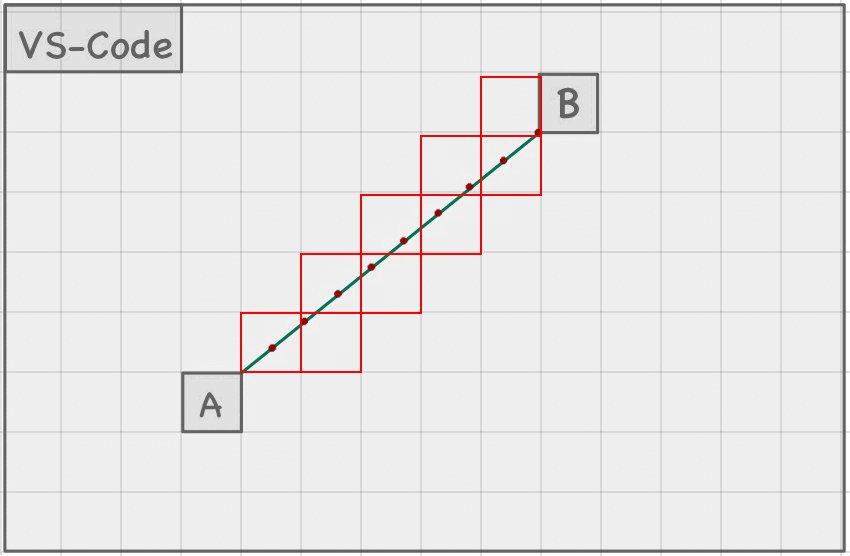
I am not going to explain how to make an extension in this post, but you can learn it here or just by looking at the API source code (more helpful!). So how does the rail gun effect work? First, the extension calculates the vector path between old and new cursor position. Then it calculates the Hamming distance between those positions, resulting in the total number of characters to paint. Afterwards, it splits up the vector path into a number of points equal to the Hamming distance. Finally, each point gets painted recursively, creating the fading cursor animation as a result.




Should you use this?
No - it sucks. As you might imagine, changing the background color of multiple characters, many times a second (depending on the settings used), results in high CPU usage. This is due to the limitations of the current extension API, which only allows to “decorate” characters (e.g. change their background color). Microsoft would have to release a new API that allows drawing directly onto the editor canvas in order for this extension to become efficient and potato-pc friendly.
Links
Screenshots